Hugo + Academic + Netlifyでブログを構築
欲しい物
- ブログ
- podcastの一覧
- 配信はanchor.fmでやってリンクを埋め込む
- ポートフォリオ(optional)
上記の通りで、かつ静的サイトジェネレータを使ってみたかった。 色々事前に調べた結果、以下の構成が楽そうだったので採用することにした。
- Hugo
- academicテーマを利用
- Netlify
- 静的ページ生成元のソースコードはGitHubで管理
ここを参考にした。
Hugo
インストール
Macでのinstall方法。
公式のQuick Start参照。
$ brew install hugo
テーマ
テーマは評判の良い
Academicにしてみる。
基本はポートフォリオ用のテーマ。
ブログだけじゃなくて、色々コンテンツ置けそうという理由。
Netlify
Academicテーマのセットアップ
Netlifyを使うとAcademicのデプロイが超絶楽ちん。
具体的には、Netlifyのページ上だけでデプロイが完了する。
Academic公式も推奨しているので、このやり方でいく。
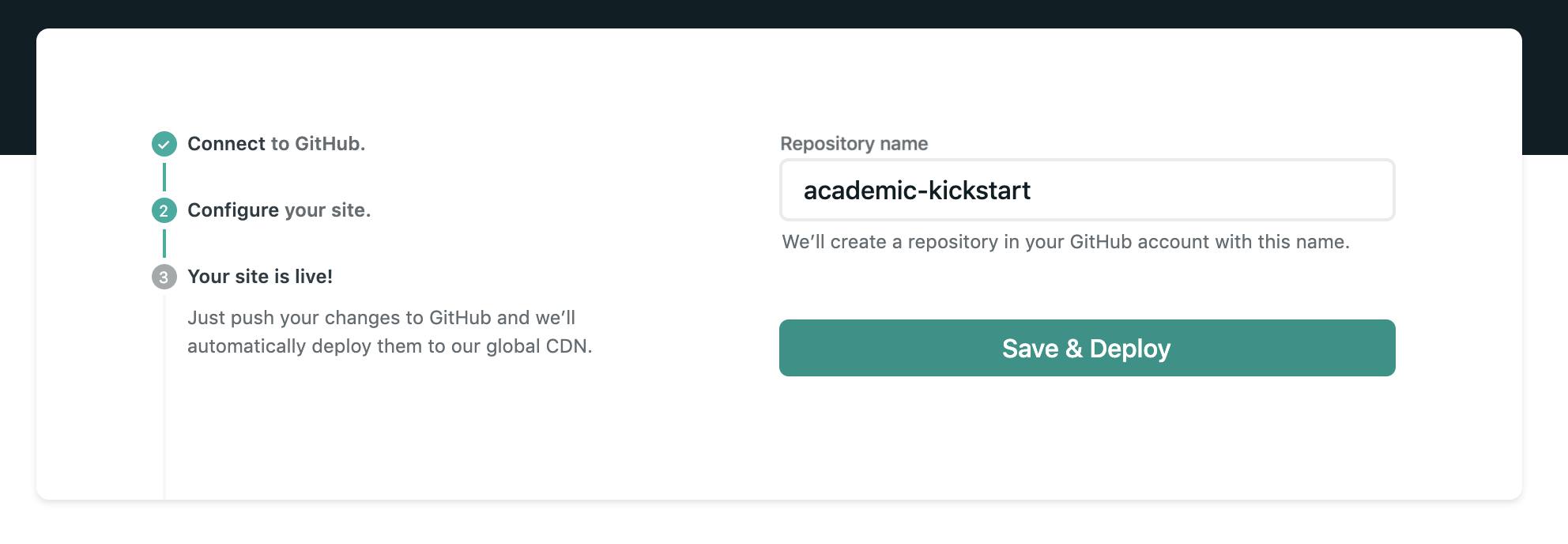
- NetlifyにAcademicをデプロイするページへ移動して「Connect to GutHub」をクリック。 GitHubでの認証を承認する。

- 「Repository name」にGitHubに登録したいリポジトリ名を入力。
ここで入力した名前で新規リポジトリが作成され、 academic-kickstartがforkされる様子。
さらに勝手にNetlifyと連携してくれる。(細かいところが気になるが、先に進む)
自分はportfolioというリポジトリ名にした。

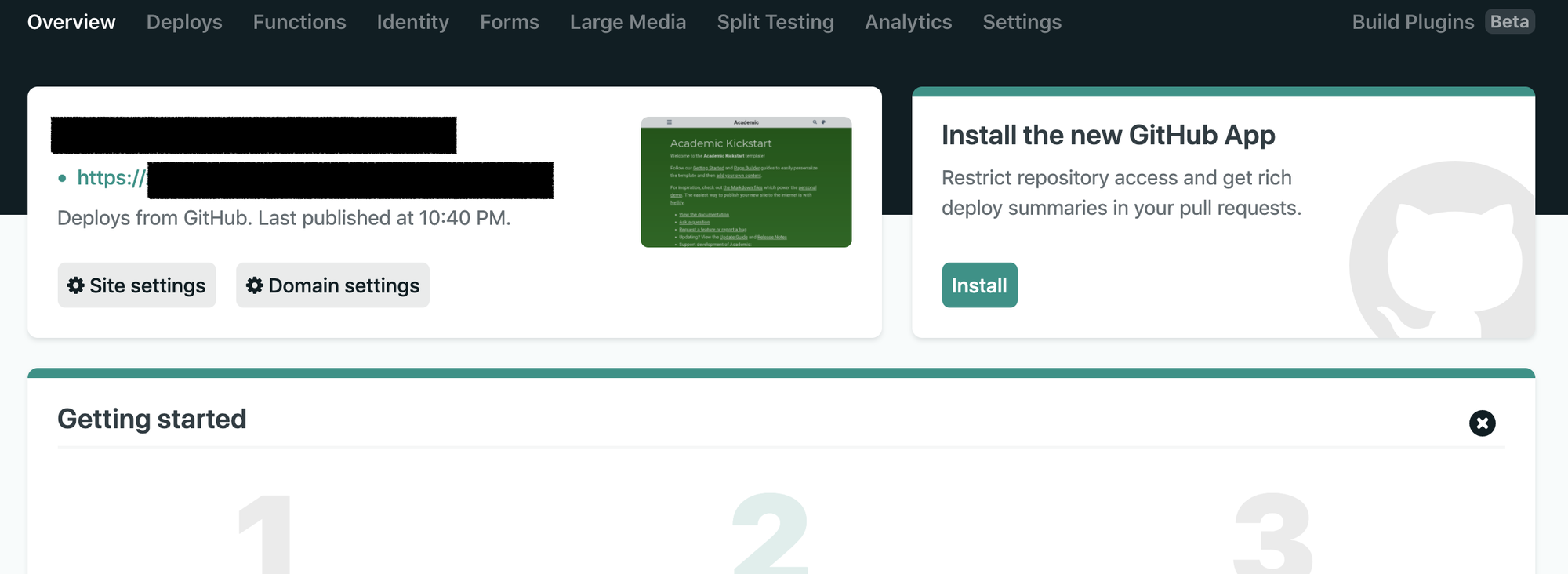
- 下記のようになったら、もうAcademicのデフォルト状態でデプロイされている。
黒く塗りつぶしている箇所にリンクがあり、そこからアクセスできるはず。

リンクをクリックして、下記が閲覧できればOK。楽すぎる。

Academic内のコンテンツを編集
自分のGitHubに追加されたリポジトリ(自分は portfolio というリポジトリ名にした)をclone。
$ git clone https://github.com/[ユーザ名]/portfolio.git
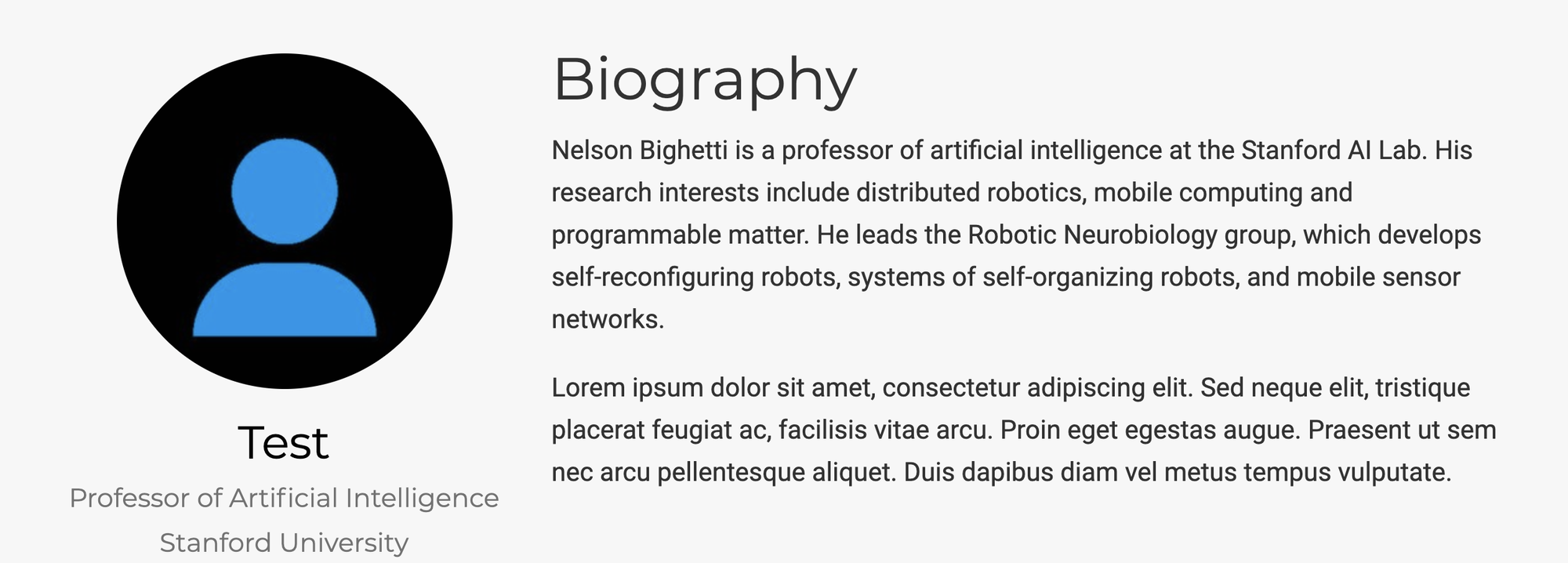
試しにAcademicのトップに表示されているAuthorの名前を変えてみる。
content/authors/admin/_index.md の中にある
# Display name
title: Nelson Bighetti
のところを
# Display name
title: Test
に変える。
この変更をGitHubのmasterにpushし、しばらく経つとNetlifyに自動で反映される。
楽すぎる…

独自ドメインの設定
自分はGoogle Domainsで取得していた。
ここを参考にして独自ドメインをNetlifyに登録。
Google DomainsだとALIAS, ANAMEレコードが使えないので、Netlify側でDNS設定をした。
ここ参照。
また、NetlifyのDNSを使うとCDNの恩恵を得られるとか。
Google Domainsで以下を実施。
- DNSSECを無効化。
- 「ネームサーバー」で「カスタムネームサーバーを使用する」に変更し、
Netlifyの「Check DNS configuration」を押すと出てくるDNSサーバを追加。
dns1.p02.nsone.net
dns2.p02.nsone.net
dns3.p02.nsone.net
dns4.p02.nsone.net
- ドメインが浸透し、HTTPS化まで完了したことがNetlify画面から確認できたら
独自ドメインでアクセスできるようになるはず。(自分の場合は大体10〜20分でできた)
Academicのリポジトリを変更する(optional)
上記のやり方をすると、themesディレクトリ配下に
Academic本家のリポジトリが
submoduleで追加される。
テーマのカスタマイズを自分でしなければそのままで良いのだが、
自分なりにテーマ部分を修正して、それもGitHubで管理したい場合は
参照先が本家リポジトリだとpushできない。
自分でカスタマイズ + 管理したい場合は以下の手順で自分のGitHubで管理するようにする。
- Academic本家のリポジトリを自分のGitHubにforkする。
.gitmodulesを修正。[submodule "themes/academic"] path = themes/academic url = https://github.com/<自分のGitHubユーザ名>/hugo-academic.git- themes/academic/
ディレクトリを削除。 $ git submodule update --init --recursiveを実行。- 以下を実行。
$ cd themes/academic/ $ git remote set-url origin git@github.com:<自分のGitHubユーザ名>/hugo-academic.git
submoduleを変更した場合は以下で更新。( ここを参照)
サブモジュール内をpush。
$ cd themes/academic/
$ git commit -m 'ログ'
$ git push origin HEAD
本体リポジトリの参照先をpush。
git add themes/academic/
git commit -m 'ログ'
git push origin HEAD
最新のサブモジュールのcommit IDが参照されているか確認。
$ git submodule status
4e8938ca66b18e4c789354dd37280c720e611fce themes/academic (v4.0.0-381-g4e8938c) # <= ここが最新のcommit IDになっていればOK