Google AnalyticsをHugo Academicテーマに導入する
せっかくなのでこのブログにGA(Google Analytics)を導入してみようと思った。
Google Analytics
GoogleアカウントがあればOK。
Google Analyticsのページに行ってGA用のアカウントを作成。

「アカウント名」には適当な名前を入れる。
「アカウントのデータ共有設定」はデフォルト(全部ON)でOK。

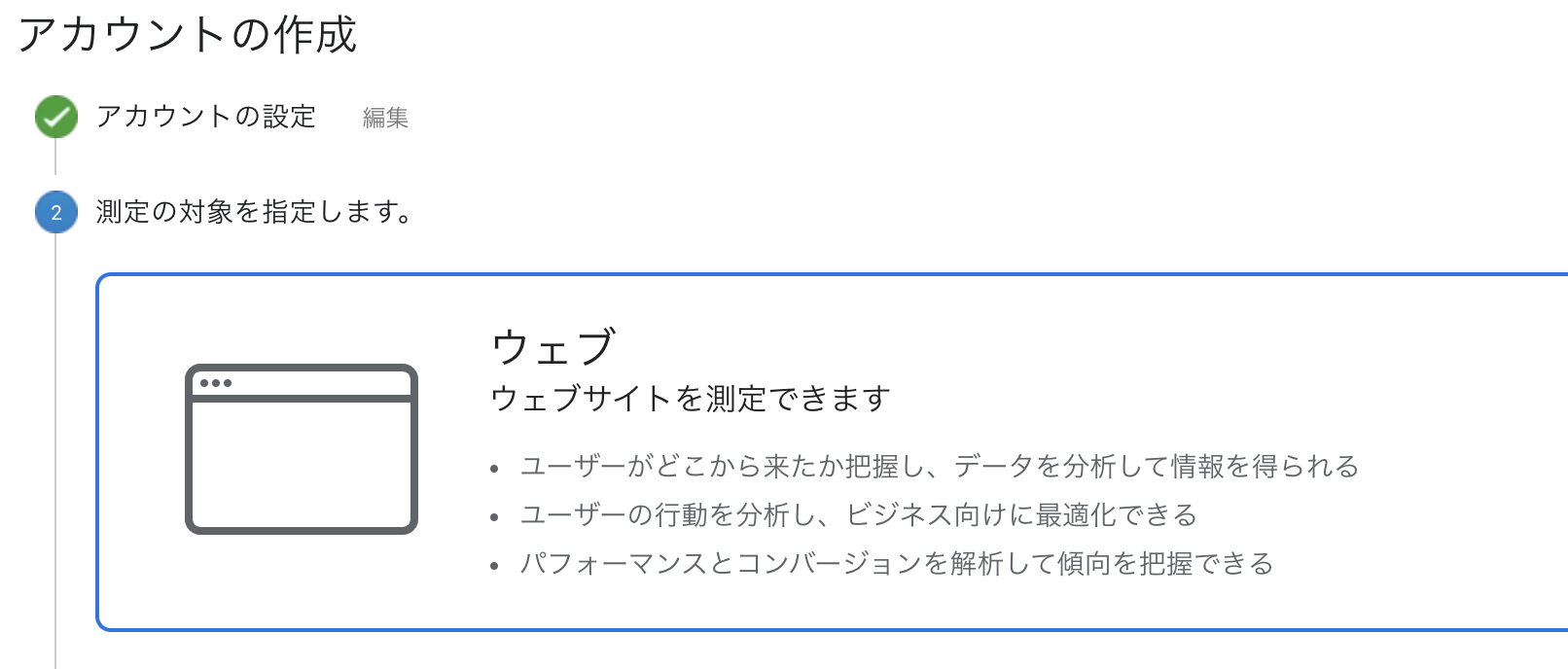
測定の対象はこのブログなのでウェブのままでOK。

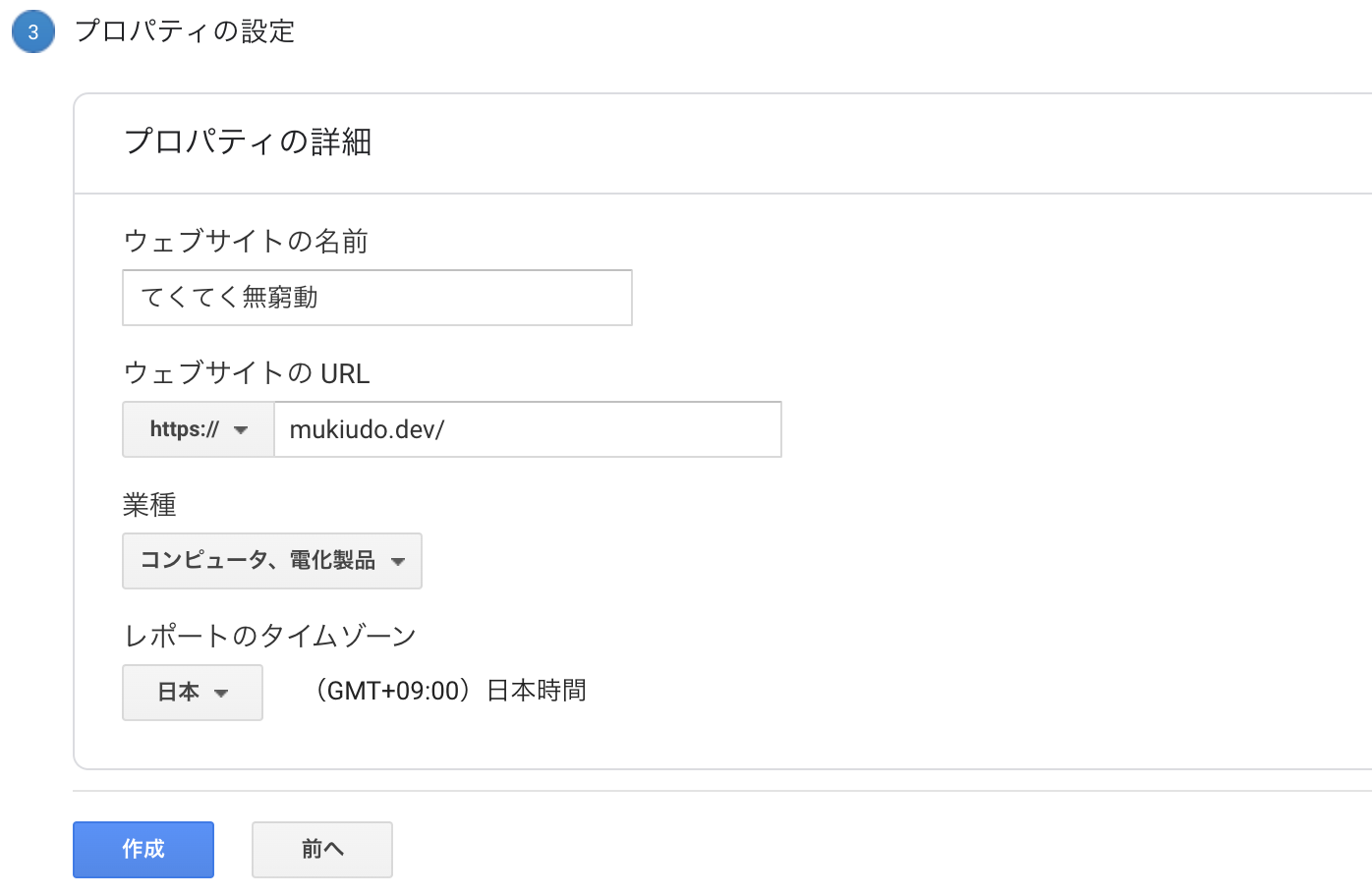
プロパティは以下の感じ。

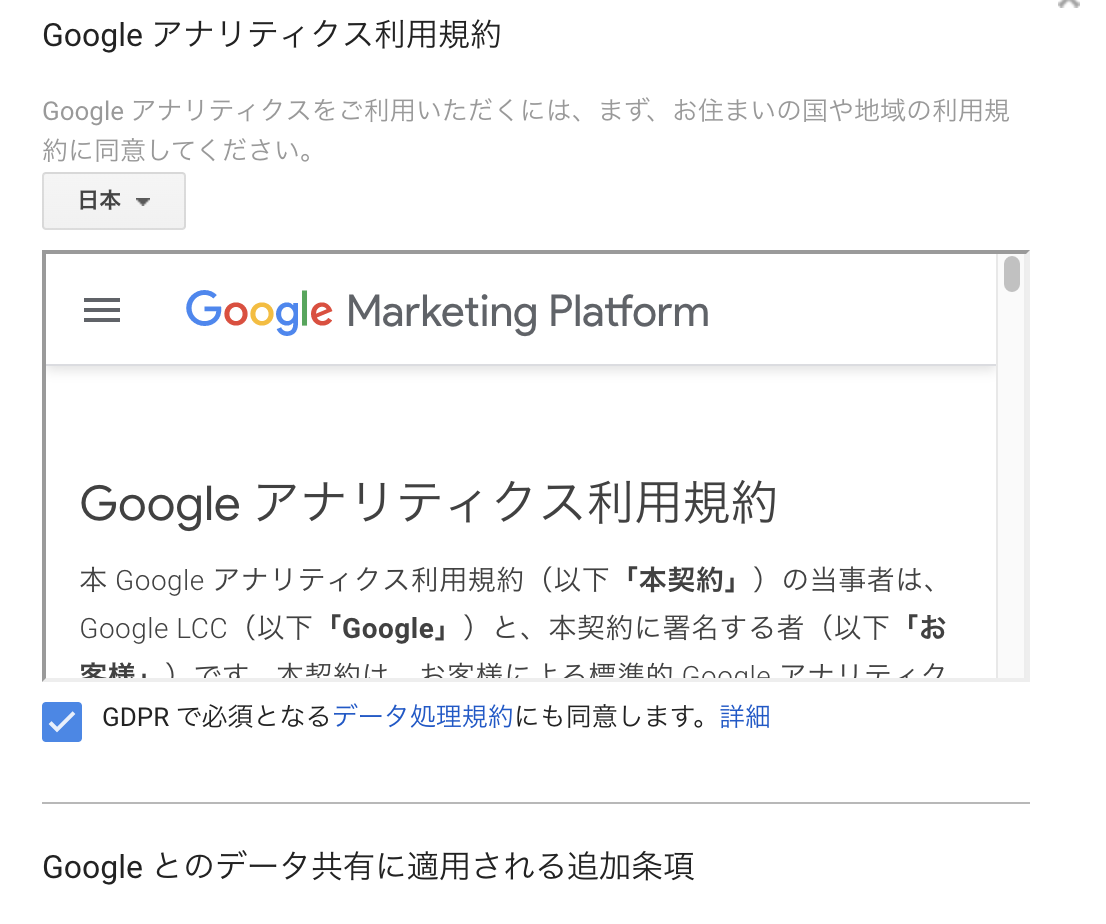
「作成」を押すと利用規約が表示されるので、日本を選んで同意する。

アカウントが作成され、トラッキングID(UA-から始まる文字列)というのが付与されるはず。
Hugo AcademicでGoogle Analyticsを有効化
めっちゃ簡単。config/_default/params.toml に以下の記述があるので google_analytics のところにトラッキングIDを書けばいいだけ。
############################
## Marketing
############################
[marketing]
google_analytics = ""
google_tag_manager = ""
あとはNetlifyにデプロイするだけ。
確認
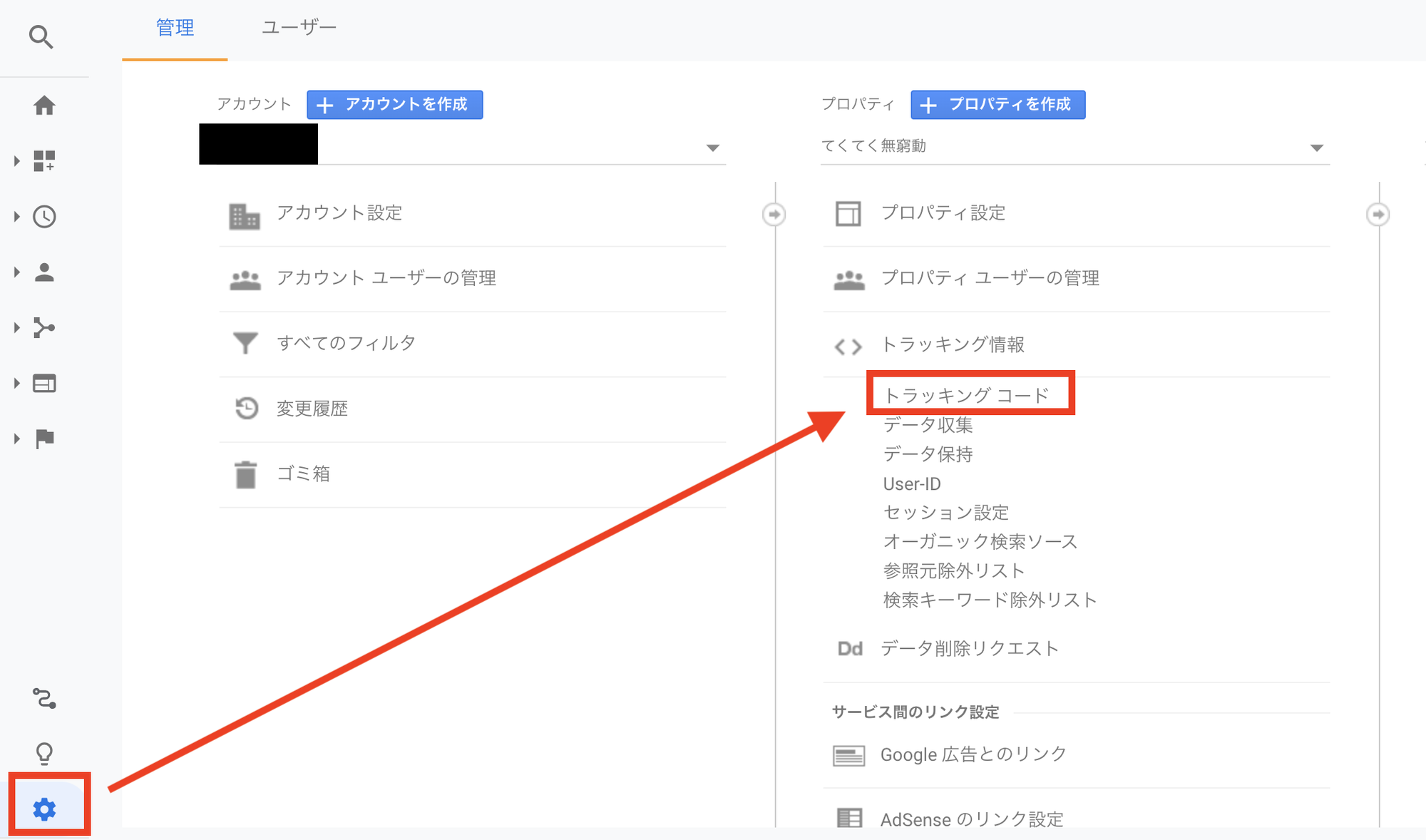
うまく設定できているかは、GAの「管理」=>「トラッキング情報」=>「トラッキング コード」=>「テストトラフィックを送信」で確認できる。

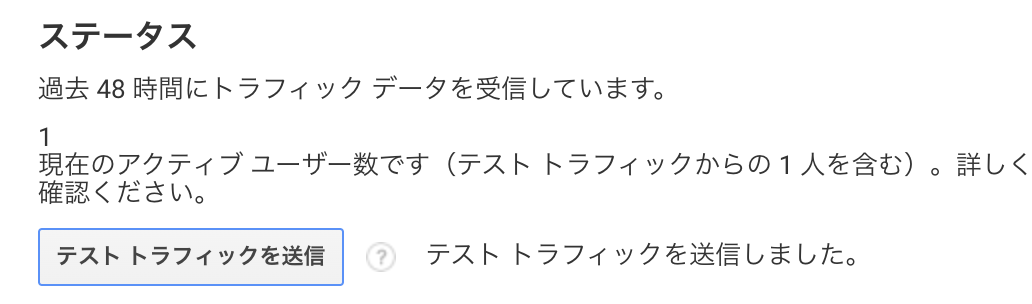
「テストトラフィックを送信」してしばらく待つと、現在のアクティブ ユーザー数です(テスト トラフィックからの n 人を含む)という表示がされるはず。ここのnが1以上になっていればテストOKでちゃんと設定できていると分かる。

補足
Hugo serverをlocalで立ち上げても、GAの反映はされていない(HTMLファイルにgtagのJavaScriptが埋め込まれない)と思う。
これはAcademicが HUGO_ENV = "production" である場合のみ、GAを有効化するようになっているから。(確かにその方が良い)
HUGO_ENV = "production"はnetlify.tomlで定義されているので、NetlifyにデプロイしたときだけGAのコードが有効化されるというわけだった。